TypeScriptを用いて、DAZ Scriptでクラスを利用する
※本記事は、qiitaにも投稿しています。
以前の記事でTypeScriptでDAZ Scriptを書ける環境を整えたので、せっかくなのでクラスを利用してみたいと思います。
class Greeter {
greeting: string;
constructor(message: string) {
this.greeting = message;
}
greet() {
return "Hello," + this.greeting;
}
}
(function () {
let greeter = new Greeter("world");
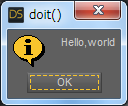
MessageBox.information(greeter.greet(), "doit()", "OK");
})();トランスパイルすることで、次のようなJavaScriptがjsファイルで出力されます。 このjsファイルの拡張子をdsaに書き換えることで、DAZ Scriptとして利用できるようにします。 (以前の記事のように環境をつくておくと、自動で書き換えてくれます)
var Greeter = /** @class */ (function () {
function Greeter(message) {
this.greeting = message;
}
Greeter.prototype.greet = function () {
return "Hello," + this.greeting;
};
return Greeter;
}());
(function () {
var greeter = new Greeter("world");
MessageBox.information(greeter.greet(), "doit()", "OK");
})();実行結果は次のようになります。

TypeScriptのコードなど下記のサイトを参考にさせていただきました。 他のクラスの機能のサンプルも揃っているので、時間があるときにどこまでDAZ Scriptで使えるか試してみようと思います。
TypeScriptのClassについて – 公式ドキュメント日本語訳
https://mae.chab.in/archives/59843#post59843-1






ディスカッション
コメント一覧
まだ、コメントがありません