※本記事は、qiitaにも投稿しています。
https://qiita.com/lowpolysnow/items/1cb0ab1315a95fae5d6d
概要
DAZ Studioにはスクリプト機能がありますが、エディタとデバッガしかついておらず、コード補完などのまともにプログラムが書ける環境がありません。 なにかいい方法は無いかと探していたところ、DAZのフォーラムで下記のトピックを見つけました。
New to the scripting IDE…https://www.daz3d.com/forums/discussion/95971/new-to-the-scripting-ide
要はVisual StudioでTypeScriptとしてコードを書いて、それをDAZ Scriptに変換しDAZ Studioで読み込めるようにするというものです。 DAZ Scriptの開発用テンプレートプロジェクトのリンクも併記してありました。
jag11/dazsdk-typed: TypeScript definitions & tools for DAZ Studio Scriptinghttps://github.com/jag11/dazsdk-typed
本稿では、このdazsdk-typedでDAZ Scriptを開発する環境の構築方法を説明します。
前提知識
DAZ Scriptについて
名前からして独自の言語のようですが、QtScript4.5を拡張したECMAScript(3rdEdition)です。そのため、JavaScriptと同じ文法で記述することが出来ます。
TypeScriptについて
JavaScriptなどの動的型付け言語では開発時の難点として、IDEでコード補完が効かないなどの問題があります。さらにJavaScriptではクラスもありません。(特にDAZ Scriptに相当する、ECMAScript(3rdEdition)において)
そこでC++やJAVAと同等の開発効率を実現できるよう、TypeScriptというプログラミング言語がMicrosoftによって開発されました。TypeScriptで書かれたコードは変換(トランスパイル)することで、JavaScriptのコードを出力することができます。 Visual Studio上でTypeScriptを用いて開発することで、C++やJAVAと同様、クラスの実装や、開発時のコード補完を実現することが出来ます。
やりたいこと
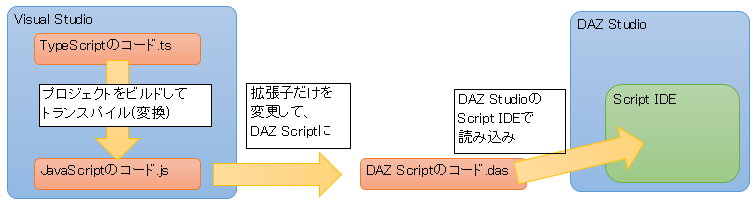
DAZ ScriptをJavaScriptに見立てて、TypeScriptで効率的な開発しつつ、JavaScriptを出力し、それをDAZ ScriptとしてDAZ Studioに読み込ませます。
開発環境構築手順
Visual Studio 2017の準備
Visual Studio 2017へのTypeScriptの導入は、下記のサイトを参考にさせていただきました。
Visual Studio 2017でTypeScript環境を構築するhttp://takachan.hatenablog.com/entry/2018/03/09/002412
Visual Studioの準備は以上です。
dazsdk-typedについて
次に、下記からdazsdk-typedをダウンロードします。
jag11/dazsdk-typed: TypeScript definitions & tools for DAZ Studio Scriptinghttps://github.com/jag11/dazsdk-typed
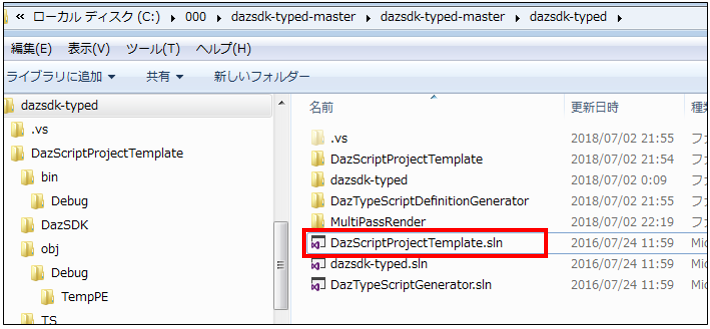
展開すると、下記3つのソリューションファイルが出力されます。
DazScriptProjectTemplate … 実際にDAZ Scriptを記述する本体。 DazTypeScriptDefinitionGenerator … DazTypeScriptDefinitionGenerator.dllを作成するだけのプロジェクト。編集不要。 dazsdk-typed … DAZ Scriptの型定義ファイル。これのおかげでDAZ Script記述中に、コード補完が有効になる。プロジェクトの設定変更が必要。 DazScriptProjectTemplate.slnをダブルクリックして開きます。
dazsdk-typedプロジェクトの設定変更
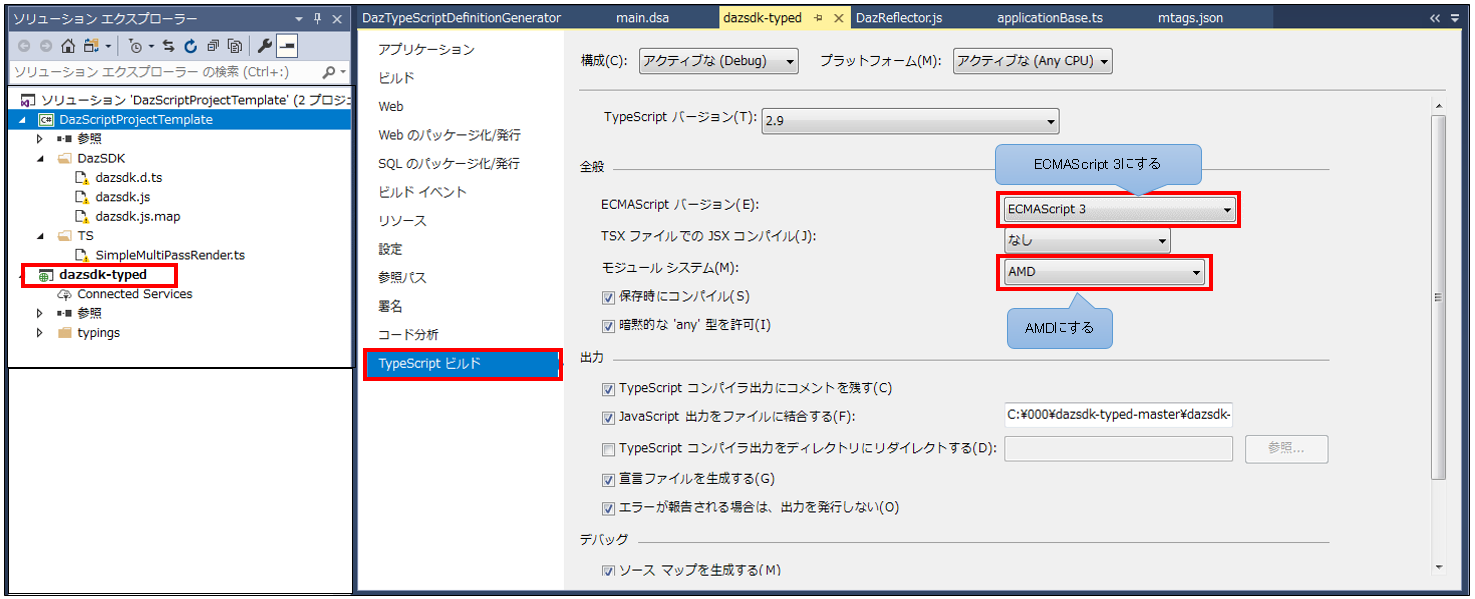
DazScriptProjectTemplateソリューションには、DazScriptProjectTemplateプロジェクトに加え、dazsdk-typedプロジェクトが参照されています。 dazsdk-typedプロジェクトを右クリックし、プロパティを開きます。 「TypeScript ビルド」の 「全般」→「ECMAScriptバージョン」を「ECMAScript 3」に変更 「全般」→「モジュールシステム」を「AMD」に変更 変更後、上書き保存します。
DazScriptProjectTemplateプロジェクトの編集
実際にDAZ Scriptを記述するプロジェクトです。 開いてみると、実態のないファイルが登録されており、テンプレートとしてお膳立てがしてあるので、以下のようにカスタマイズして使用します。
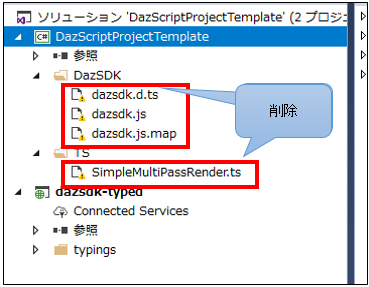
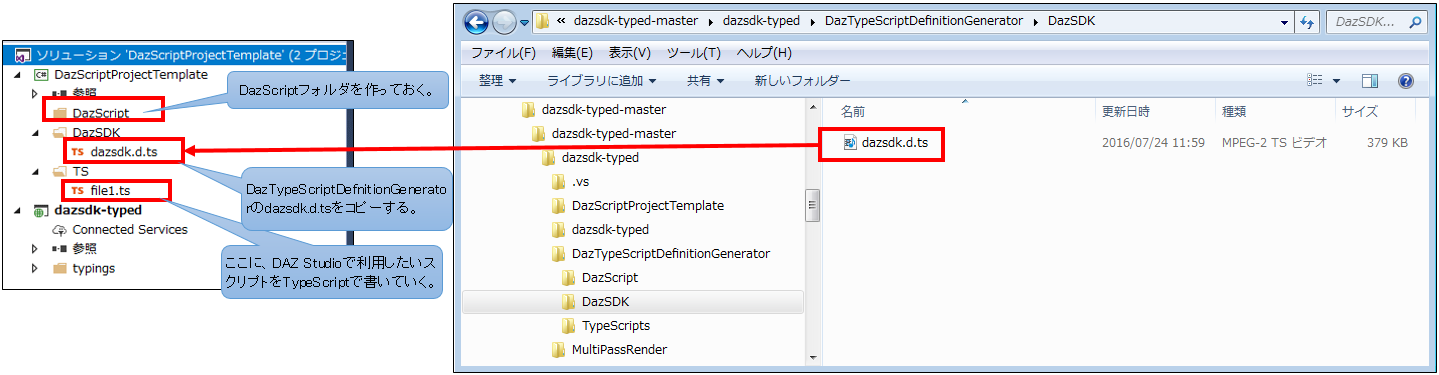
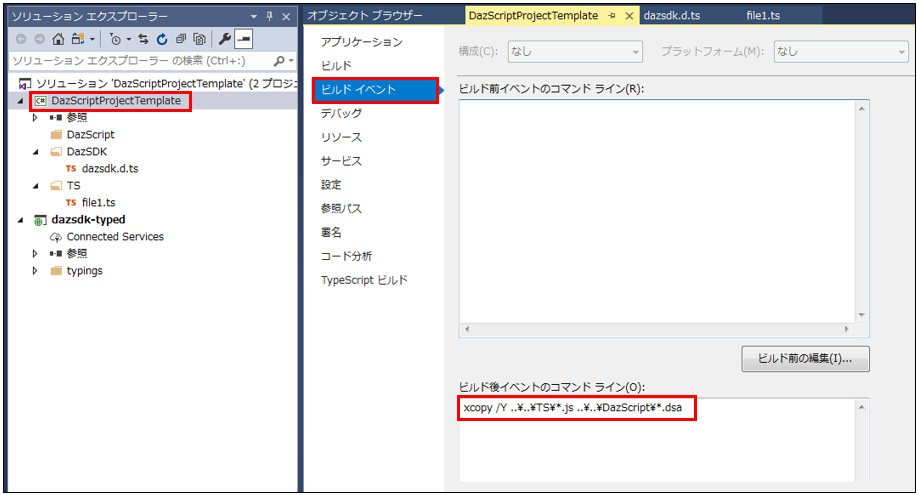
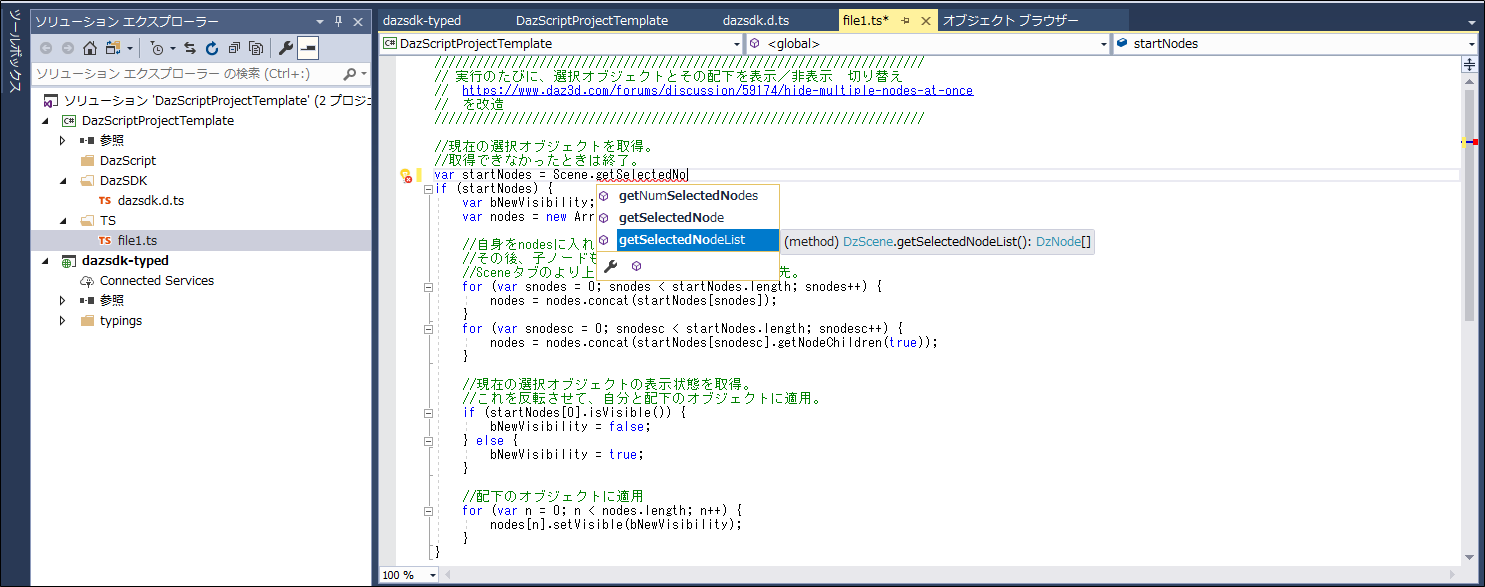
DazSDKフォルダの、dazsdk.d.ts、dazsdk.js、dazsdk.js.mapを削除する。 TSフォルダのSimpleMultiPassRender.tsを削除する。※dazsdk-typedは、もともとこのスクリプトを開発するために作ったテンプレートのようです。 DazSDKフォルダに、DazTypeScriptDefinitionGenerator\DazSDK\dazsdk.d.tsをコピーする。 DazScriptフォルダを作成する。 DazScriptProjectTemplateプロジェクトを右クリックし、プロパティを開く。「ビルドイベント」の「ビルド後のイベントのコマンドライン」にxcopyコマンドが書かれているので、このパスを変更する。xcopy /Y ..\*.js ..\*.dsa → xcopy /Y ..\..\TS\*.js ..\..\DazScript\*.dsa あとはTSフォルダにTypeScriptでスクリプトを書いていきます。 TypeScriptと言ってもJavaScriptそのままで大丈夫です。(TypeScriptのバージョンによっては、ECMAScript6のletやconstも使えます。) dazsdk.d.tsファイルのおかげでDAZ Script用のコード補完を効かせながら書いていくことができます。
ビルド
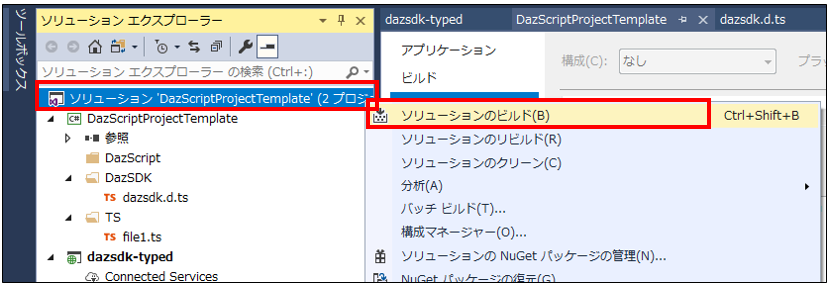
コードが書けたらビルドし、DAZ Scriptを出力します。 「DazScriptProjectTempleteソリューション」を右クリックし、「ソリューションのビルド」を実行します。 (プロジェクトのビルドではないので気をつけてください。)
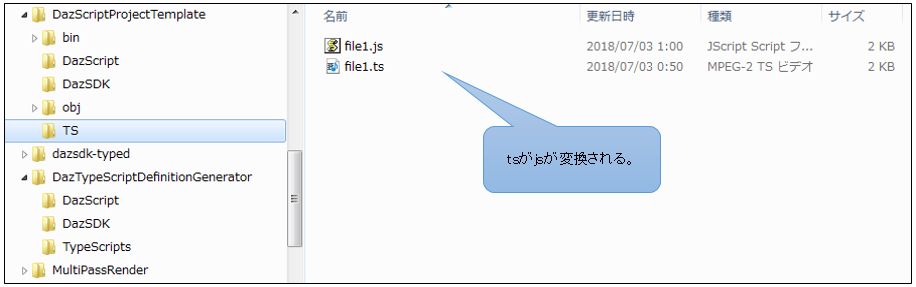
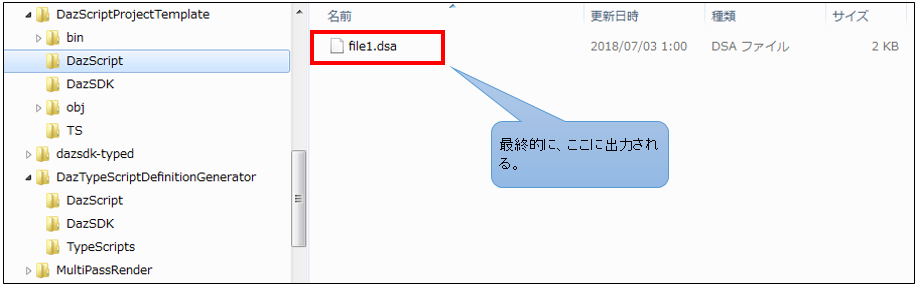
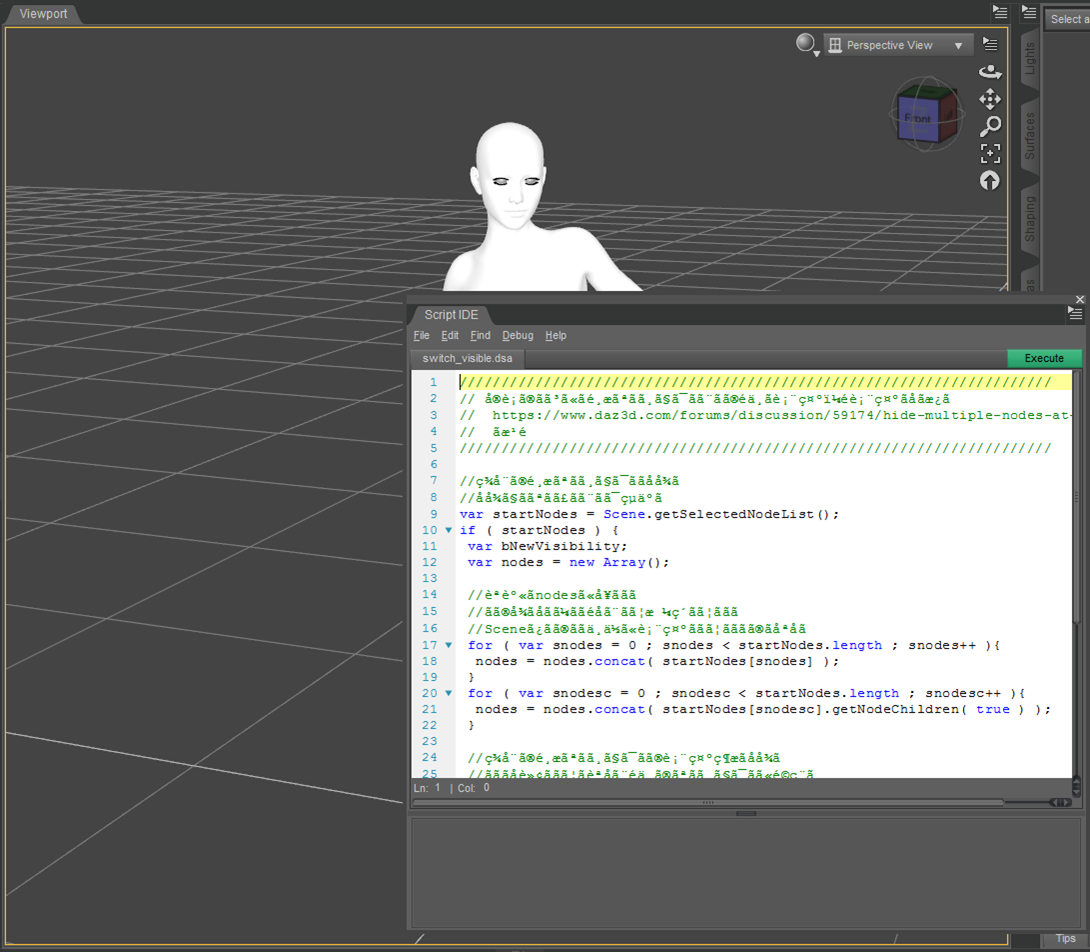
下記のようにTSフォルダ内のtsファイルがJavaScriptに変換され、DAZ Scriptフォルダにdsaファイル(DAZ Scriptファイル)が作成されます。 これをDAZ StudioのScript IDE画面で読み込ませれば、スクリプトの実行が可能です。
なお、DAZ Studioのスクリプト機能では、日本語は文字化けしてしまうので、注意してください。
DAZ Scriptの開発環境の構築方法は以上です。